我一定要偷偷抱怨一下,這地方的閱讀跟發文體驗實在是陽春尬
所以如果覺得這邊不好閱讀可以到ikea-fight看
transition prefix
Can I use CSS3 Transition?裡面去看各家瀏覽器對於transition的支援度到哪裡。目前完全不支援的有Opera Min, 以及IE8, IE9.而稍微舊一點版本的safari, Android Browser則需要使用webkit prefix.
timing function
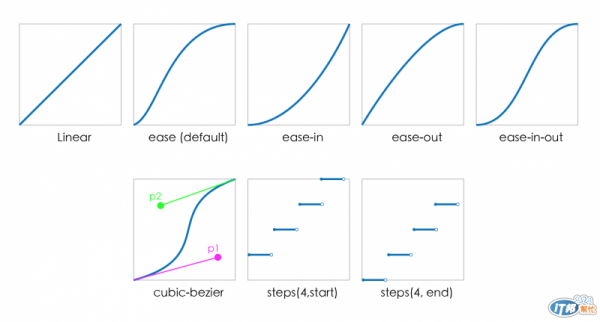
以下說明可以搭配使用凱薩可以比較了解各種timing function設定之間的差異。有些timing function很難看出差異,除非說把duration設大一點。
各種timing function的說明如下:
linear: 線性,等速前進
ease: 慢速開始,中間變快,最後在變慢結束
ease-in: 開始的時候慢,結束快
ease-out: 開始快,結束慢
ease-in-out: 開始跟結束都是快的,中間慢速
cubic-bezier(p1x,p1y,p2x,p2y): 速度的數學函示圖是一個貝滋曲線,四個數值介於0~1之間,代表兩個關鍵點的坐標。參考
[*][*]cubic-bezier
step(n, keyword): 把漸變切成n個步驟,keyword有start and end,代表切的時間點是一句開始還是結束,預設的keyword是end

其他參考資料
[*][*]Visualizing transition timings
[*]cubic-bezier.com by Lea Verou
[*]CSS cubic Bezier builder by Rob La Placa
[*]CSS3 Bezier Curve Tester by Michael Gotta
[*]Ceaser by Matthew Lein

不用偷偷抱怨,小財神看得到 XDDDD
您的指教是鐵人賽成長的動力,有任何建議歡迎寫信給小財神
歡迎來信:ithelp[at]mail.ithome.com.tw //置換[at]為@
謝謝